
INI JUGA BERGERAK

BACA WARNANYA





COBA DEH LIAT TITIK HITAM YANG DITENGAH GAMBAR LALU MAJU MUNDURKAN MONITOR ATAU KEPALA ANDA!!!!!

GAMBAR NYA MANTEP KALO KATA GW!!!

ADA APA DENGAN GAMBAR INI YA???
 MANA YANG ATAS MANA YANG BAWAH??
MANA YANG ATAS MANA YANG BAWAH??
rumahnya kaya orang2 lagi nonton orang maen musik ya kan??

LIAT GA ORANG LAGI MAEN GITAR SAMA ORANG MAKE TOPI LAGI DUDUK???

sebenernya lingkaran ini ke arah mana si???

PUZZLENYA SEPERTI ASLI KAN??
 1. Apakah ini adalah gambar kapal laut atau pilar?
1. Apakah ini adalah gambar kapal laut atau pilar? 3. Berapa banyak kuda yang bisa anda temukan? Jika mata anda cukup tajam, anda seharusnya menemukan 7.
3. Berapa banyak kuda yang bisa anda temukan? Jika mata anda cukup tajam, anda seharusnya menemukan 7. 7. Air terjun atau manusia terjun?
7. Air terjun atau manusia terjun?
8. Ada lima ekor rusa yang bersembunyi di hutan… Bisakah anda menemukannya?

9. Berapa pilar yang ada, tiga atau dua????????? Perhatikan pilar tengah. Dimanakah ujungnya?

10. Bisakah anda menemukan empat orang dalam gambar?

11. Siapakah yang tertinggi? Percaya atau tidak, ketiganya sama tinggi!

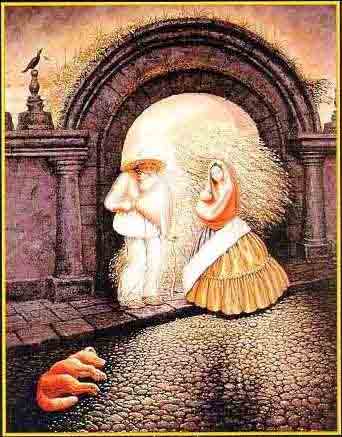
12. Sebuah wajah? … atau sebuah kata ‘liar’?

13. Apa yang anda lihat? Bisakah anda melihat kata “LIFT”? Atau hanya sebuah gambar kotak-kotak hitam tanpa makna?

14. Temukanlah wajah-wajah dalam gambar ini:
Ada sebelas wajah dalam gambar. Bisakah anda menemukan semuanya?
Orang normal akan menemukan empat atau lima.
Jika anda menemukan 8, anda memiliki tingkat ketelitian lebih dari orang normal.
Jika anda menemukan 9, anda memiliki tingkat ketelitian diatas rata-rata.
Jika anda menemukan 10, anda sangat teliti.
Jika anda menemukan 11, anda luar biasa teliti!
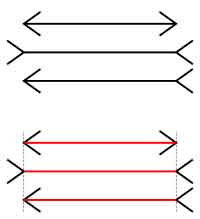
 16. Coba perhatikan gambar di bawah ini. Apakah panjang ketiga garis itu berbeda? Semua itu ternyata hanya ilusi mata.
16. Coba perhatikan gambar di bawah ini. Apakah panjang ketiga garis itu berbeda? Semua itu ternyata hanya ilusi mata.
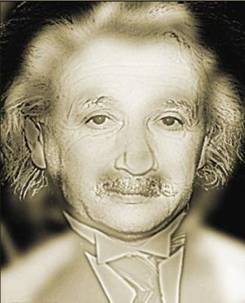
17. Coba lihat dari dekat gambar ini, dan ingat gambar tersebut, lalu coba berdiri dari komputer dan mundur 3-4 langkah, lihat kembali gambar tersebut.. aneh ya?!


18. Gambarnya berdenyut-denyut.
 20. Ada tangga melayang?
20. Ada tangga melayang?
21. Spiral? Anda pasti mengira gambar ini adalah gambar spiral, ups.. tunggu dulu coba jari anda menelusuri salah satu garis melingkar, nah apakah anda masih bersikeras mengatakan gambar ini adalah gambar spiral?

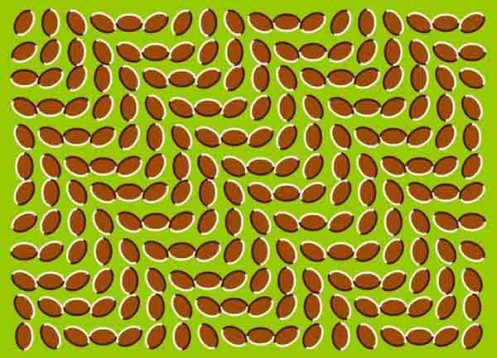
22. Apa yang anda lihat ? Apakah gambar kelihatan berputar?? Mata anda benar-benar tidak jujur, karena gambar ini sebenarnya diam. Kalau tidak percaya perhatikan dengan fokus salah satu lingkaran saja, apakah berputar?

23. Garis-garis horizontalnya mencong-mencong……………. Coba teliti lagi..!

24. Bergerakkah gambar ini?

 1. Elevator Floor Illusion
1. Elevator Floor IllusionMasuk ke elevator ini dan dengan adanya tanda sedang dalam perbaikan membuat anda tambah tambah nervous. kenapa??

2. Earthquake illusion
Palang merah membuat iklan ini dengan ilusi optikal untuk membuat orang-orang yang melihatnya lebih awas terhadap gempa bumi dalam kampanye awas gempa di san fransisco.

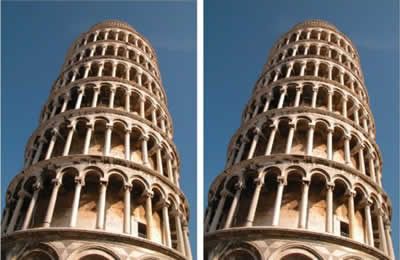
3. Leaning tower illusion
2 foto yang sama, kecuali yang kanan menaranya lebih miring.

4. Triple sunrise illusion
ini adalah ilusi alam, di hari ini, matahari terbit di sebelah timur dari equinox, kejadian astronomik geosentris yang terjadi 2 kali dalam setahun.

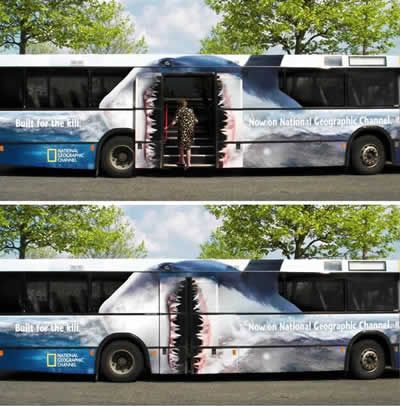
5. Land shark optical illusion
ini pertama kali diperlihatkan di majalah ekonomi dan finalis untuk epica awrd (salah satu sign competition)

6. Transparent street sign illusion
artis seni dari chicago, Cayetano Ferrer membuat tanda jalan dengan image yang ada di belakangnya yang membuat ilusi sehingga kelihatan transparan (padahal bukan, itu dilukis sesuai dengan gambar pohon dibelakangnya).

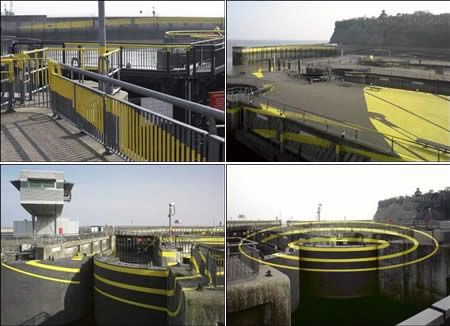
7. Cardiff bay illusion
pengunjung cardiff bay pasti akan suka seni yang dibuat oleh artis swiss Felice Varini dan teamnya. jika dilihat dari sudut yang tepat, ilusi ini akan membuat satu lingkaran utuh!!!

8. Shadow illusion
partner di baik kehidupan maupun seni. Tim Noble (1966) dan Sue Webster (1967) mengubah sampah menjadi seni yang menakjubkan. seni ini dikenal dengan "dirty white trash"

9. Death ad illusion
ilusi ini dibuat untuk iklan untuk meningkatkan kehati2an tentang menggunakan tangga

10. money illusion
ilusi ini hanya just 4 fun

